
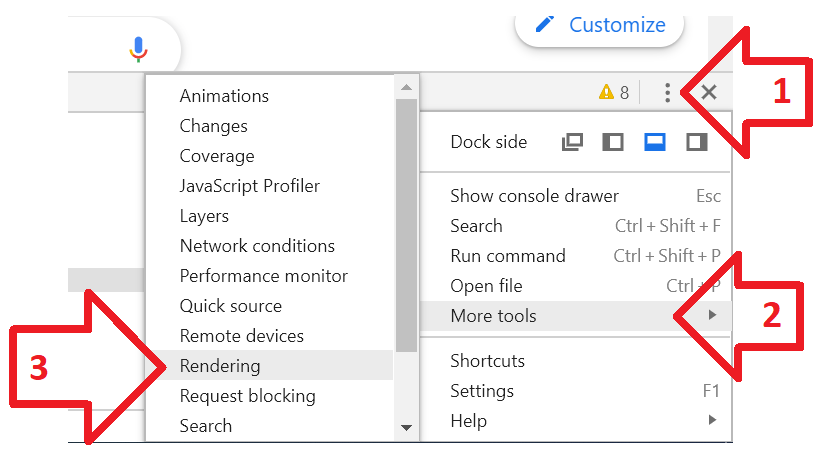
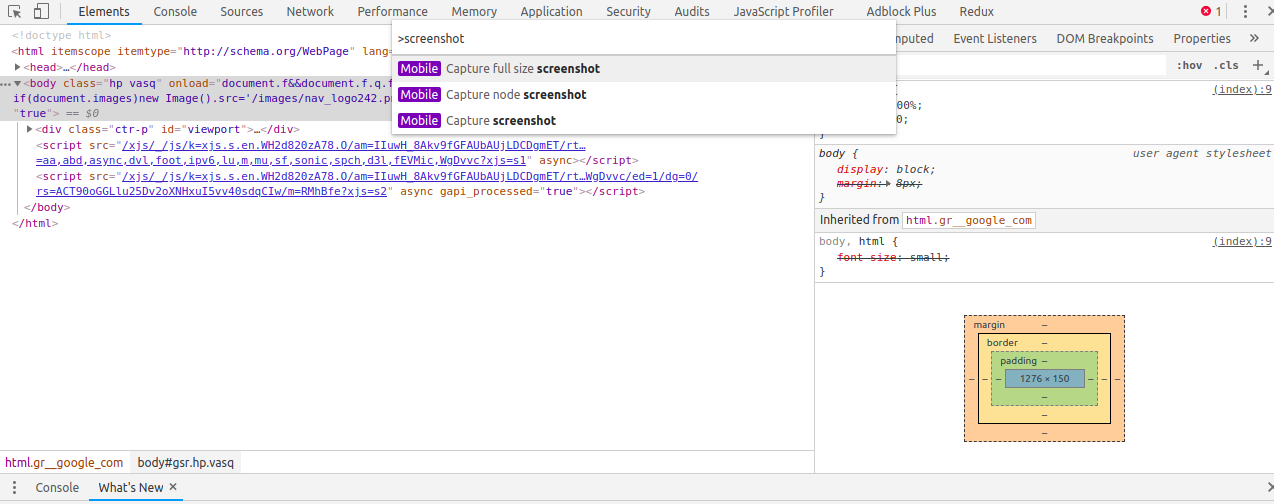
Winning with Chrome DevTools: How to Capture Full Page Screenshots | by Chiamaka Ikeanyi | Facebook Developer Circles Lagos | Medium

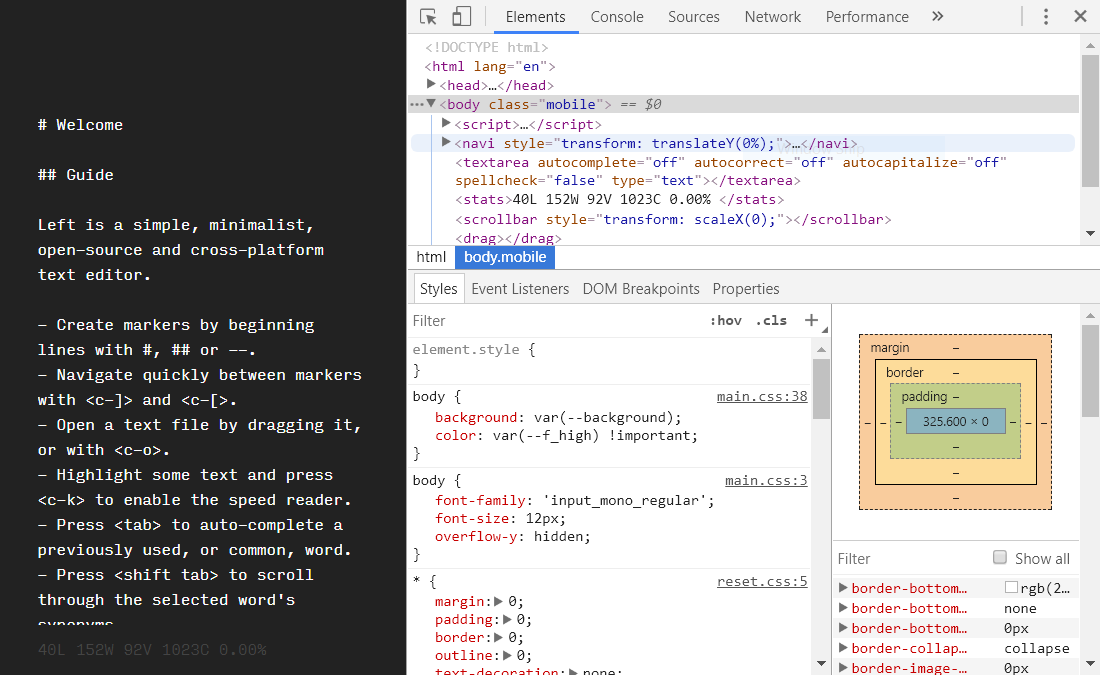
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow