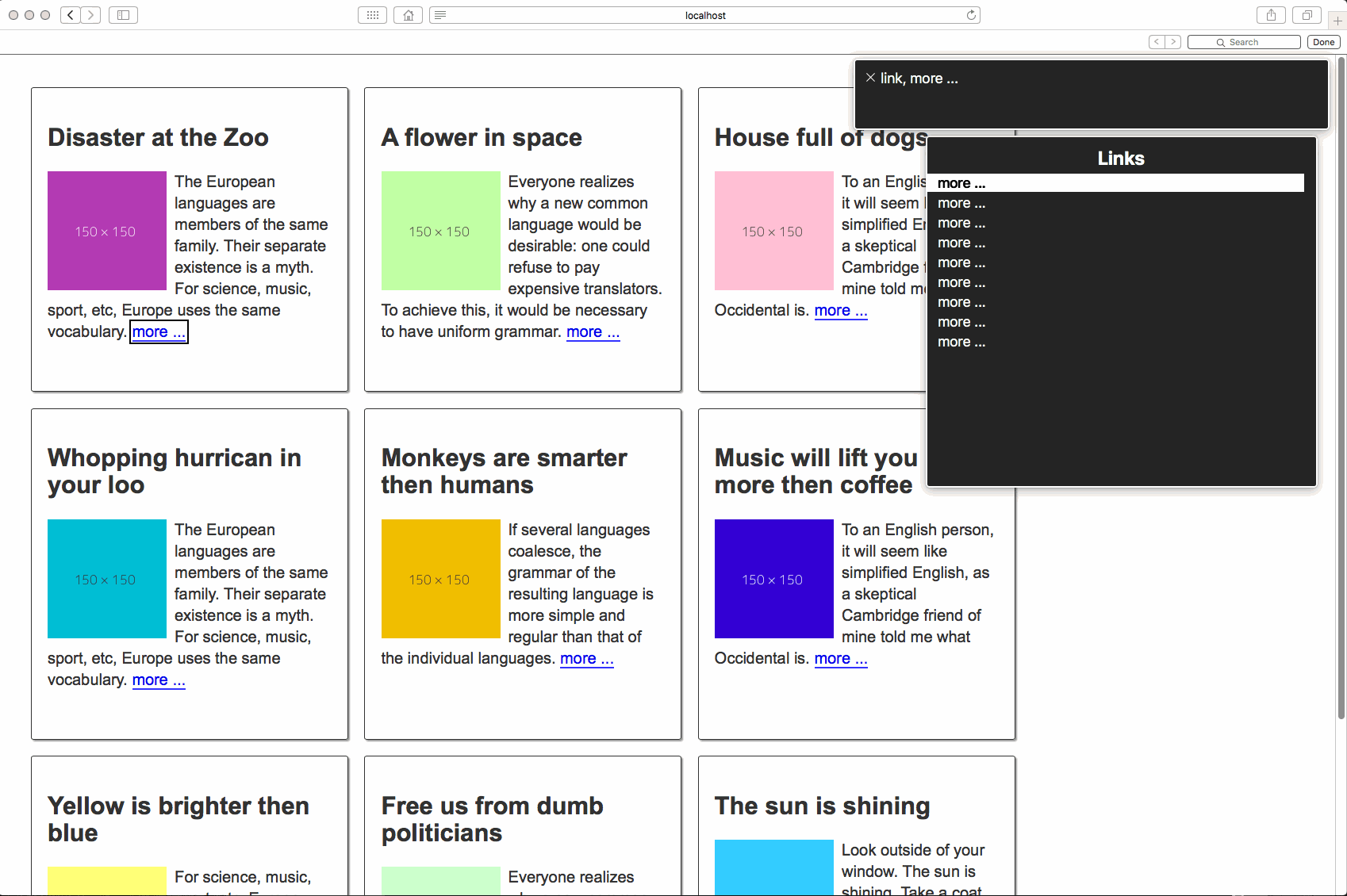
![SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub](https://user-images.githubusercontent.com/934879/52364193-3f352d80-2a0a-11e9-9229-fb45fcdea0de.png)
SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub

Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub

Pagination component doesn't allow for an aria-label or aria-labeled-by attribute · Issue #20 · instructure/instructure-ui · GitHub














![Accessibility issues with Chosen + aria-label [#2384865] | Drupal.org Accessibility issues with Chosen + aria-label [#2384865] | Drupal.org](https://www.drupal.org/files/issues/WAVE%20Report%20of%20Chosen%20%20A%20jQuery%20Plugin%20by%20Harvest%20to%20Tame%20Unwieldy%20Select%20Boxes.png)


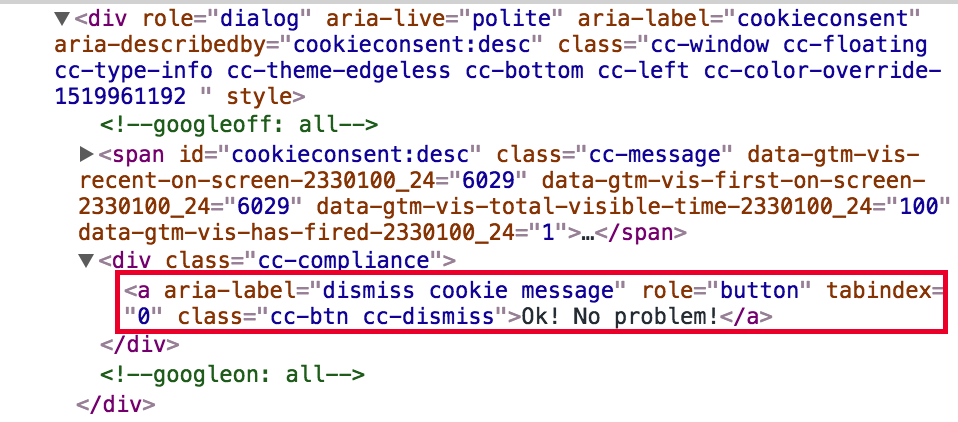
![Add aria-label or aria-describedby attributes to all <nav> elements [#2052473] | Drupal.org Add aria-label or aria-describedby attributes to all <nav> elements [#2052473] | Drupal.org](https://www.drupal.org/files/issues/Breadcrumb-nav-aria.png)
