
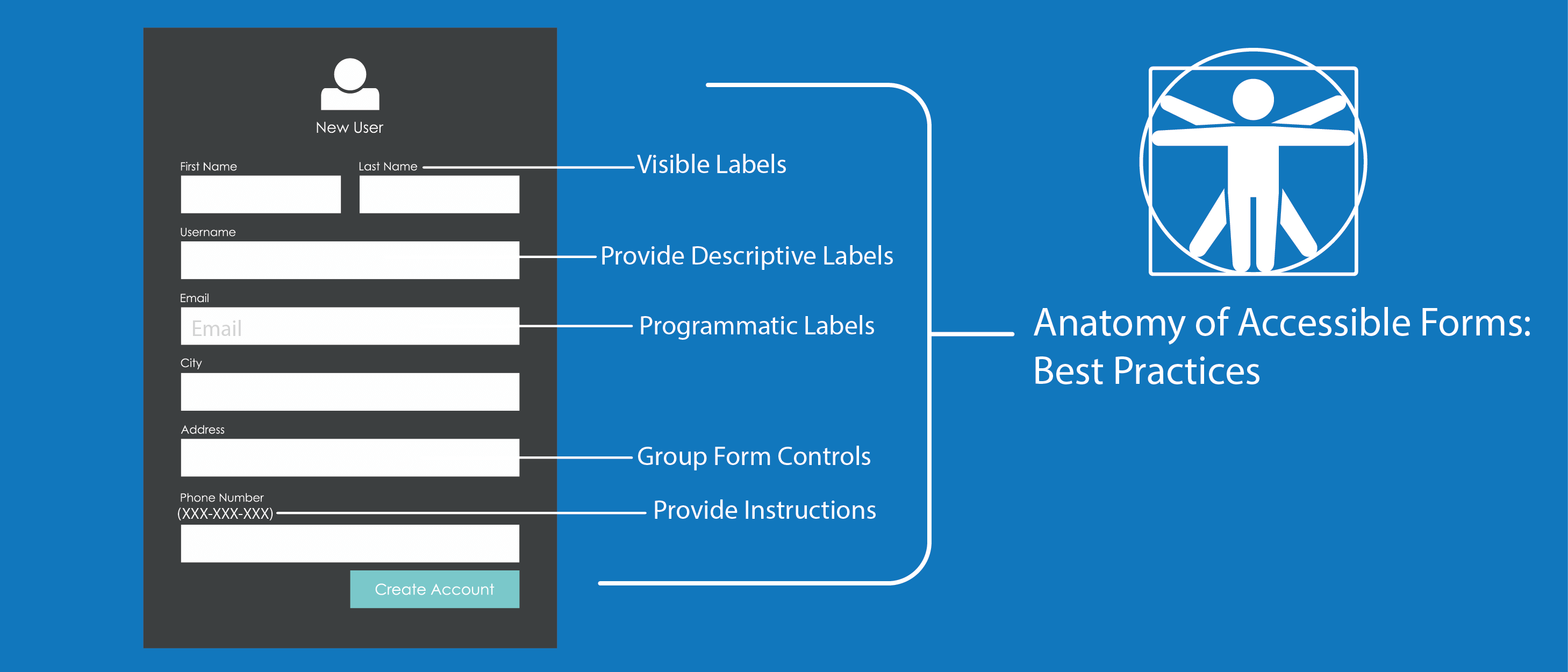
Accessibility of in-field labels and help text labels in input forms - User Experience Stack Exchange
![Android][0.60.0] AccessibilityLabels has extra characters coma and space at the end · Issue #25581 · facebook/react-native · GitHub Android][0.60.0] AccessibilityLabels has extra characters coma and space at the end · Issue #25581 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/11979740/62421452-492aa700-b6a2-11e9-85c1-e3507f1b88c8.png)
Android][0.60.0] AccessibilityLabels has extra characters coma and space at the end · Issue #25581 · facebook/react-native · GitHub

ListItem(leftElement, rightElement) -> Add accessibilityLabel or make it accessable · Issue #2081 · react-native-elements/react-native-elements · GitHub



















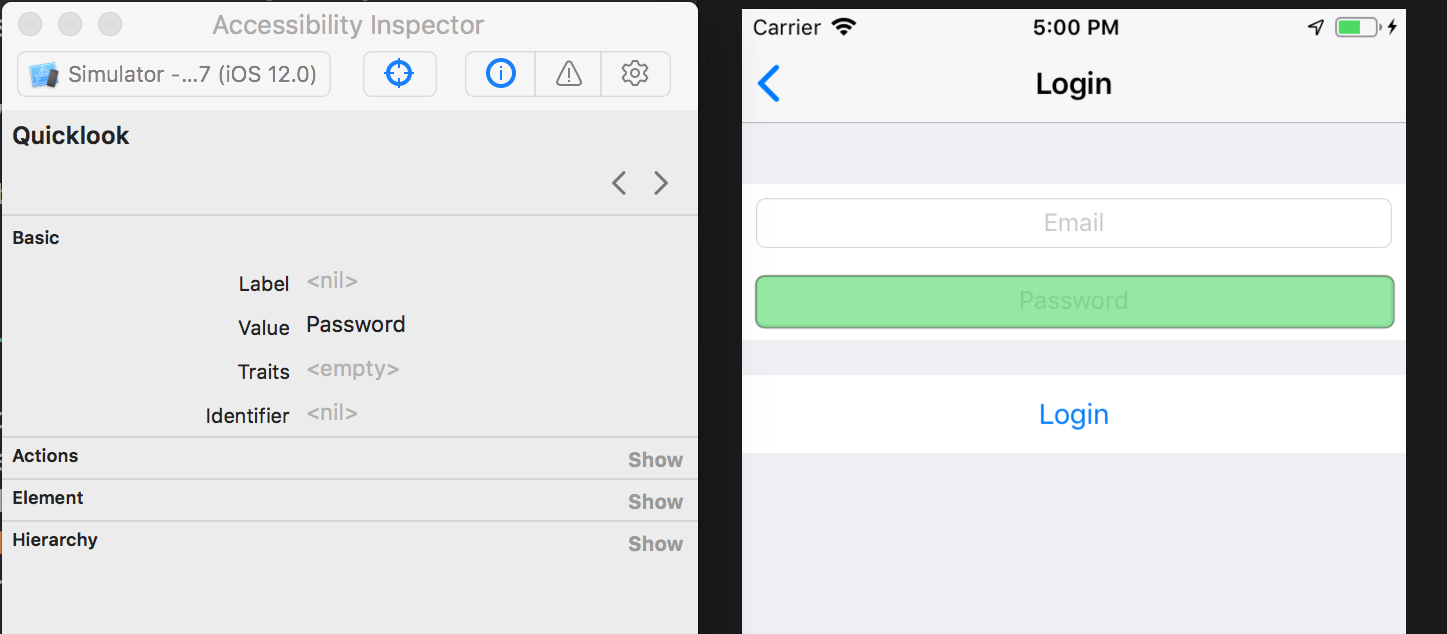
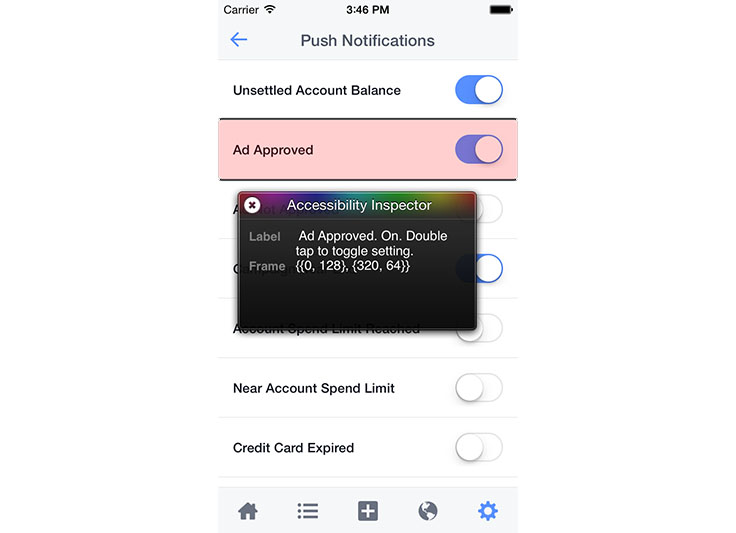
![iOS Accessibility in SwiftUI Tutorial Part 1: Getting Started [FREE]_Ray Wenderlich - MdEditor iOS Accessibility in SwiftUI Tutorial Part 1: Getting Started [FREE]_Ray Wenderlich - MdEditor](https://koenig-media.raywenderlich.com/uploads/2020/01/acc-inspector-2-650x302.png)
